Halo-Hao主题“在线工具”页面模板代码
前言
给网站添加“在线工具”功能,效果可以访问下面的链接查看:
实现方法
在Halo后台,
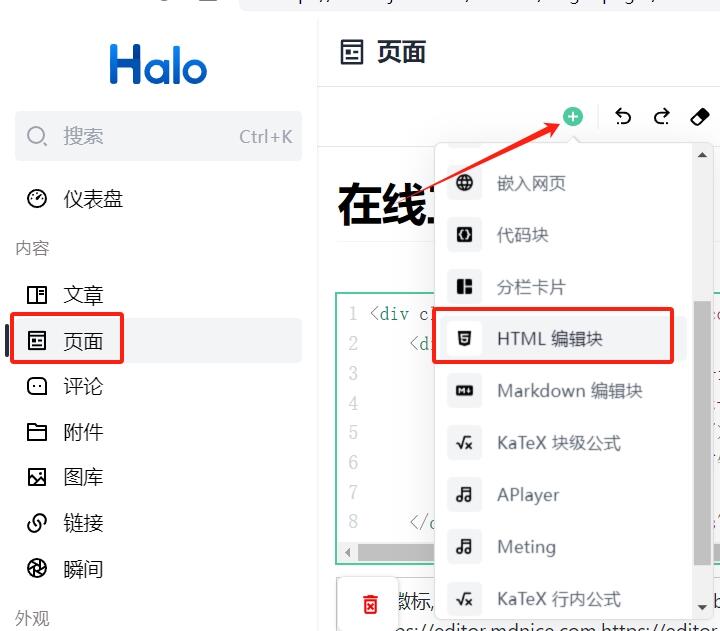
“页面”-“新建”,新建一个页面。在绿色加号那里选择
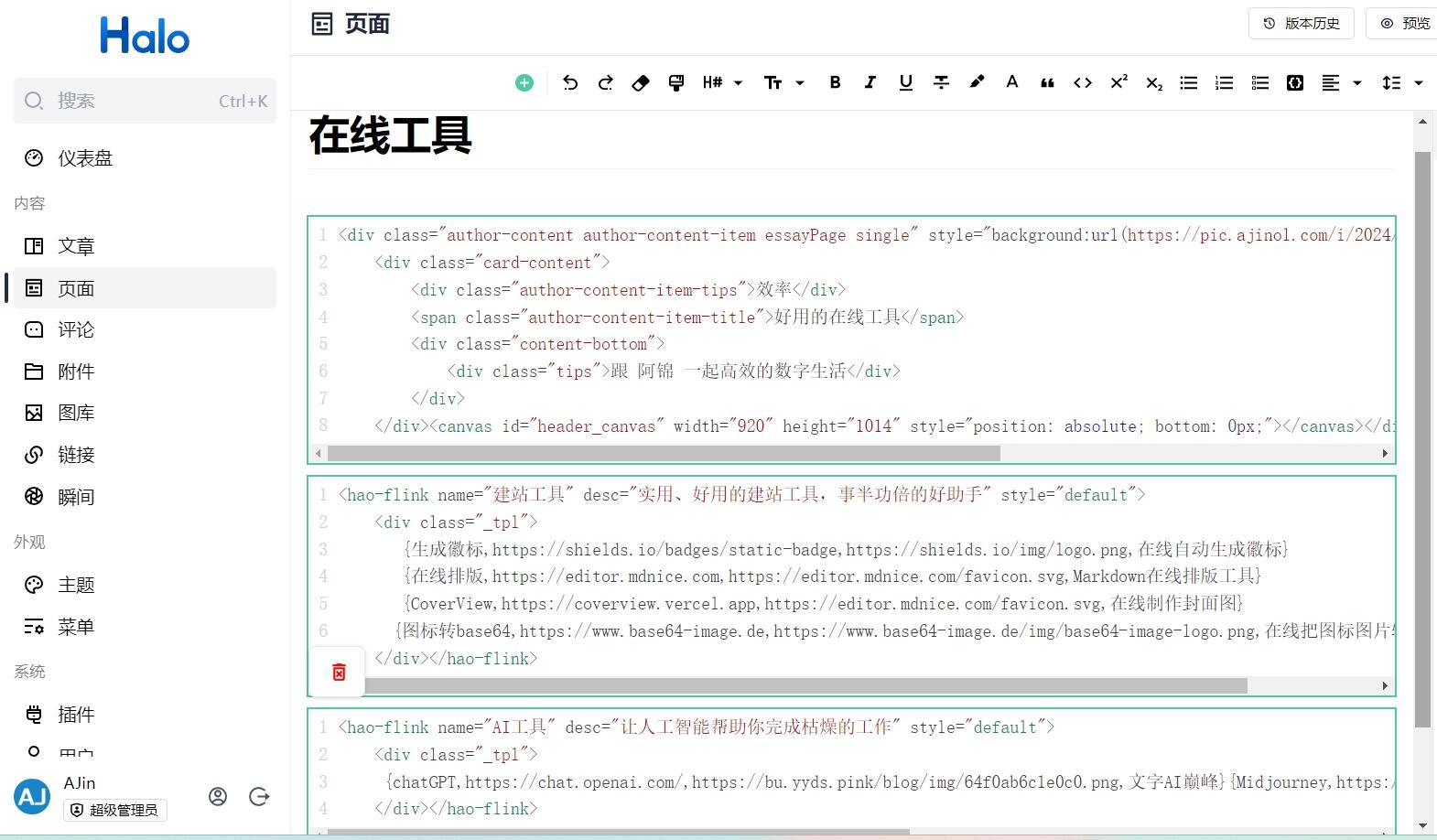
“HTML编辑块”(注意:需要安装“Markdown / HTML 内容块”插件),分别插入以下代码:根据自己的情况对链接进行修改:{名称,网址,LOGO,简介},保存发布即可。
<div class="author-content author-content-item essayPage single" style="background:url(https://pic.ajinol.com/i/2024/10/29/6720f825c78dd.webp) left 28% / cover no-repeat !important;">
<div class="card-content">
<div class="author-content-item-tips">效率</div>
<span class="author-content-item-title">好用的在线工具</span>
<div class="content-bottom">
<div class="tips">跟 阿锦 一起高效的数字生活</div>
</div>
</div><canvas id="header_canvas" width="920" height="1014" style="position: absolute; bottom: 0px;"></canvas></div><hao-flink name="建站工具" desc="实用、好用的建站工具,事半功倍的好助手" style="default">
<div class="_tpl">
{生成徽标,https://shields.io/badges/static-badge,https://shields.io/img/logo.png,在线自动生成徽标}
{在线排版,https://editor.mdnice.com,https://editor.mdnice.com/favicon.svg,Markdown在线排版工具}
{CoverView,https://coverview.vercel.app,https://editor.mdnice.com/favicon.svg,在线制作封面图}
{图标转base64,https://www.base64-image.de,https://www.base64-image.de/img/base64-image-logo.png,在线把图标图片转换成base64编码}
</div></hao-flink><hao-flink name="AI工具" desc="让人工智能帮助你完成枯燥的工作" style="default">
<div class="_tpl">
{chatGPT,https://chat.openai.com/,https://bu.yyds.pink/blog/img/64f0ab6c1e0c0.png,文字AI巅峰}{Midjourney,https://www.midjourney.com/home/,https://bu.yyds.pink/blog/img/64f0ab6c54f06.jpg,超级方便的AI绘画工具}
</div></hao-flink>

本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 阿锦在线[ajinol.com]
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果