Halo-Hao主题评论表情框被遮挡的解决方法
问题描述
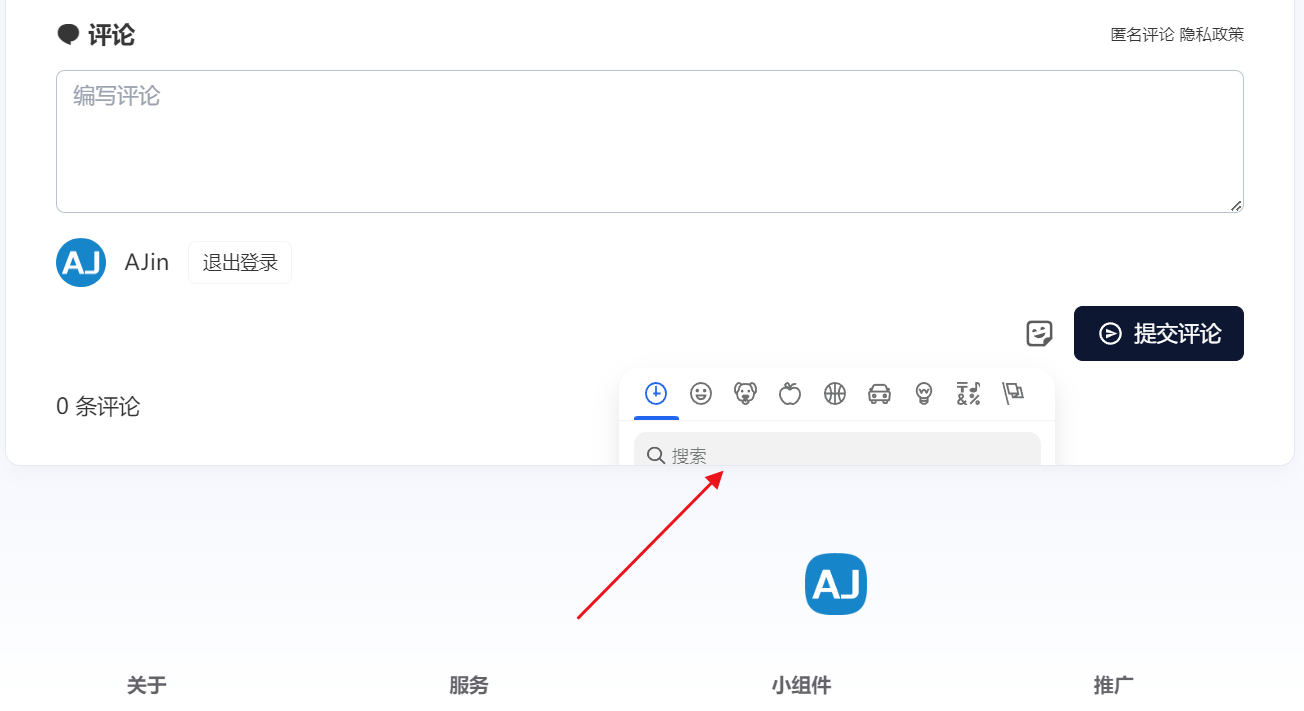
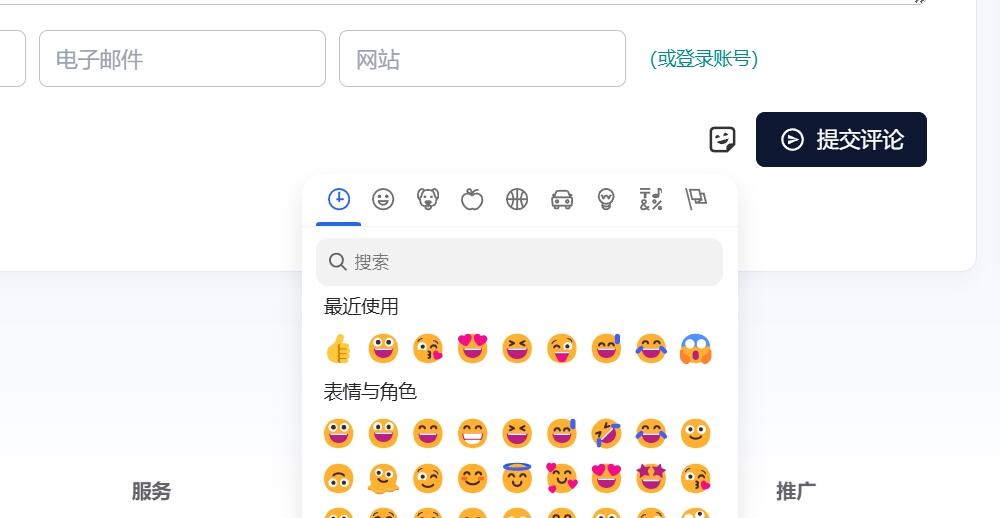
Hao主题目前1.6.0及以前的版本中,评论区域有个小bug,表情框会被遮挡而无法完全显示,如下图这样:

2024.11.13更新:群里关于评论区表情框遮挡问题的讨论一直在继续,目前已经有了三种解决方法,经大佬同意,全部分享过来,非常感谢两位大佬:@无双三国、@. 。
今天在聊天群里有位大佬解决了这个问题,并把代码分享了出来。非常感谢这位朋友,我专门在这里发表这篇文章,一是作为备忘,同时也是为了能分享给更多的人,帮助大家解决这个问题。
解决方法
方法一:让表情框悬浮于最上层,防止被遮挡;方法二:在表情框弹出时让页面滚动,防止被遮挡;方法三:直接让表情框向上弹出,从而解决被遮挡问题。三种方法都能解决问题,您可以根据喜好进行选择。
方法一
只需要修改一个CSS文件就可以,具体路径:themes/theme-hao/templates/assets/zhheo/zhheoblog.css
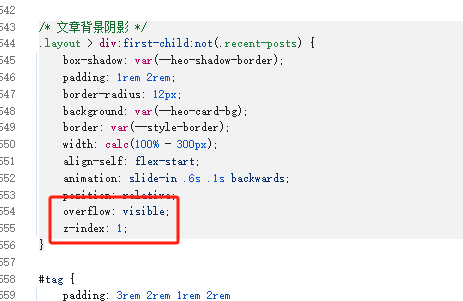
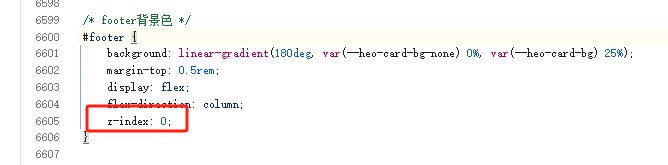
在该文件中,修改以下两处代码,按照红框圈住的修改即可:


代码一:
/* 文章背景阴影 */
.layout > div:first-child:not(.recent-posts) {
box-shadow: var(--heo-shadow-border);
padding: 1rem 2rem;
border-radius: 12px;
background: var(--heo-card-bg);
border: var(--style-border);
width: calc(100% - 300px);
align-self: flex-start;
animation: slide-in .6s .1s backwards;
position: relative;
overflow: visible;
z-index: 1;
}代码二:
/* footer背景色 */
#footer {
background: linear-gradient(180deg, var(--heo-card-bg-none) 0%, var(--heo-card-bg) 25%);
margin-top: 0.5rem;
display: flex;
flex-direction: column;
z-index: 0;
}修改完成保存后,记得清除一下模板缓存。
效果
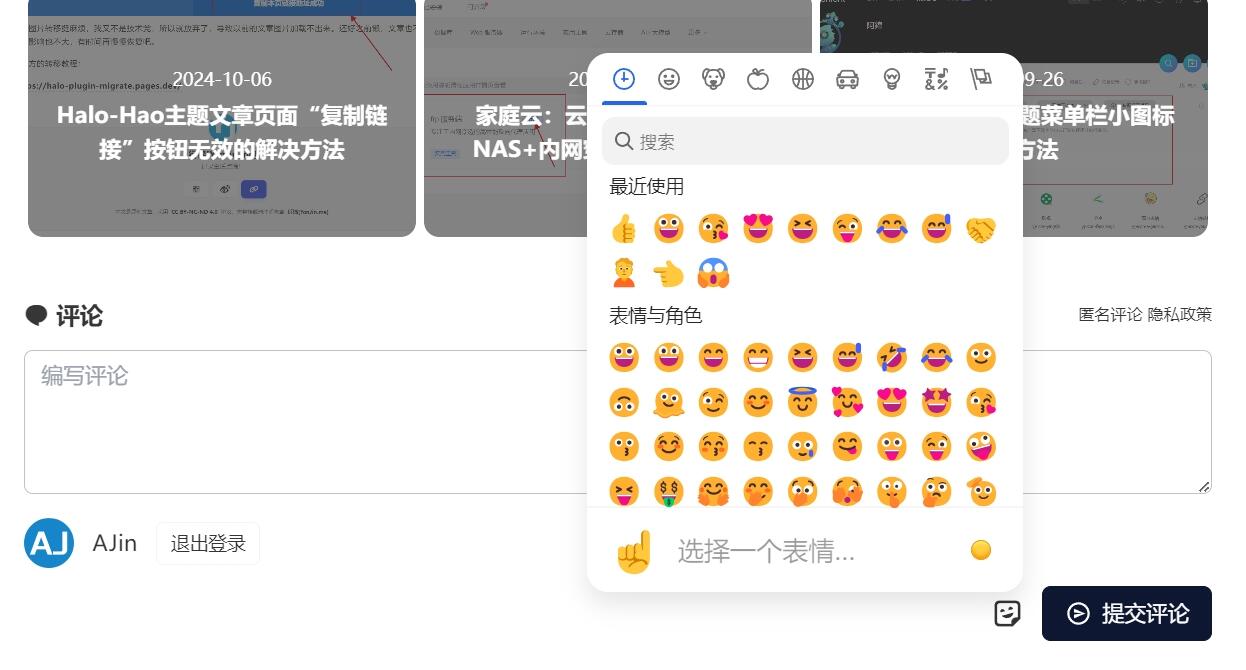
按照上面的修改后,成功解决评论区域表情框被遮挡的问题,如下图所示:

方法二
JS代码部分
document.addEventListener('click', function(event) {
const commentWidget = event.target.closest('comment-widget');
if (commentWidget) {
const postElement = document.getElementById('post');
if (postElement) {
// 延迟执行,等待内容更新
setTimeout(function() {
if (postElement.scrollHeight > postElement.clientHeight) {
postElement.scrollTop = postElement.scrollHeight;
}
}, 100);
}
}
});CSS部分
/* 文章背景阴影 */
.layout > div:first-child:not(.recent-posts) {
box-shadow: var(--heo-shadow-border);
padding: 1rem 2rem;
border-radius: 12px;
background: var(--heo-card-bg);
border: var(--style-border);
width: calc(100% - 300px);
align-self: flex-start;
animation: slide-in .6s .1s backwards;
position: relative;
overflow: scroll;/*滚动条*/
}
.layout > div:first-child:not(.recent-posts)::-webkit-scrollbar {
display: none; /* 隐藏滚动条 */
}效果
方法三
在页脚注入以下代码,将表情改为往上弹出
<script>
document.querySelector('#content-inner').addEventListener('click', function handleClick(event) {
if (event.target.tagName.toLowerCase() === 'comment-widget') {
console.log("Emoji button clicked!");
// 获取表情面板的元素
const commentWidget = document.querySelector('comment-widget');
if (commentWidget && commentWidget.shadowRoot) {
const emojiButton = commentWidget.shadowRoot
.querySelector('comment-form')
.shadowRoot.querySelector('base-form')
.shadowRoot.querySelector('.form__actions')
.querySelector('emoji-button');
if (emojiButton && emojiButton.shadowRoot) {
const emojiPanel = emojiButton.shadowRoot.querySelector('.form__emoji-panel');
if (emojiPanel) {
// 移除点击事件监听器,避免重复设置观察器
document.querySelector('#content-inner').removeEventListener('click', handleClick);
// 创建 MutationObserver 监听 style 属性的变化
const observer = new MutationObserver((mutations) => {
mutations.forEach((mutation) => {
if (mutation.attributeName === 'style') {
// 检查是否是 top 属性发生变化
const topValue = window.getComputedStyle(emojiPanel).top;
if (topValue !== '-22em') {
emojiPanel.style.top = '-22em';
console.log("Top style updated to -22em.");
}
}
});
});
// 监听 emojiPanel 的 style 属性变化
observer.observe(emojiPanel, {
attributes: true, // 监听属性的变化
attributeFilter: ['style'], // 仅监听 style 属性
});
// 初次设置 top 样式
emojiPanel.style.top = '-22em';
console.log("Initial top style set to -22em.");
}
}
}
}
});
</script>效果

本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 阿锦在线[ajinol.com]
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果