
Hao主题-网站底部添加一排小宠物
注意:
该方法适用于Halo博客系统的Hao主题,代码可以直接复制使用。其他模板请自行查找插入位置以及修改相关代码。
小宠物
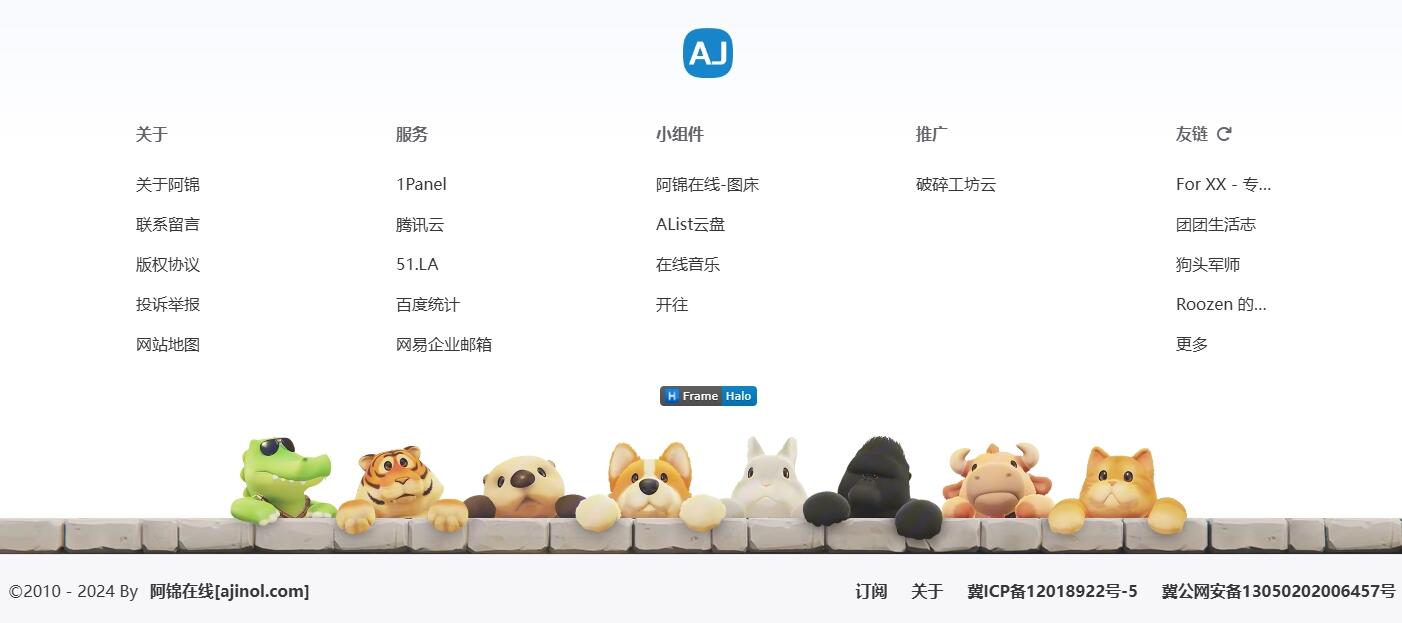
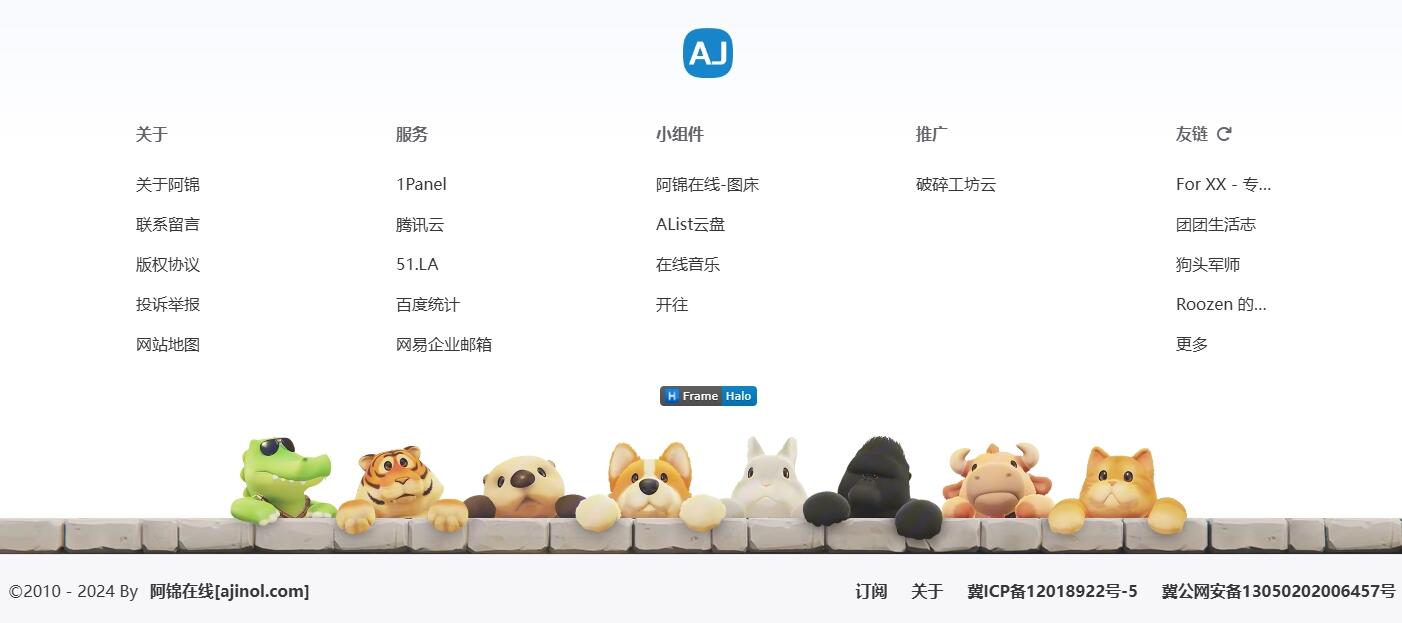
不知道您注意到没,在我的网站底部有一排可爱的小宠物,如下图所示:

想要实现这个样式并不难,只要添加几行代码就能实现,方法如下:
教程
经他人推荐,建议看方法二,更快捷。
方法一
找到Hao主题所在的文件夹,修改footer.html文件:themes/theme-hao/templates/modules/footer.html
找到以下div id为footer-banner的代码:
<div th:if="${theme.config.footer.footerContent.default_enable_group.default_enable}" id="footer-banner" th:style="|padding:${theme.config.footer.footerContent.default_enable_group.footer_banner_padding}rem|">在该代码上方添加以下代码:
<!-- 底部 动物banner -->
<div id="footer-animal">
<div class="animal-wall"></div>
<img class="animal entered loaded" src="/upload/dwy.avif" alt="动物" data-ll-status="loaded">
</div>
<!-- 底部动物banner样式 -->
<style>
#footer-animal {
position: relative;
width: 100%
}
#footer-animal .animal-wall {
position: absolute;
bottom: 0;
width: 100%;
height: 36px;
max-width: none;
background: #bcb0a4 url(/upload/dwy1.avif) repeat center;
background-size: auto 100%;
box-shadow: 0 4px 7px rgba(0,0,0,.15)
}
@media screen and (max-width: 1023px) {
#footer-animal .animal-wall {
height:4vw;
}
}
#footer-animal img.animal {
position: relative;
max-width: min(974px,100vw);
margin: 0 auto;
display: block
}
#footer-banner {
margin-top: 0 !important
}
</style>上面有两处图片地址,记得改成自己的:
src="/upload/dwy.avif"和url(/upload/dwy1.avif)
这两个图片请自行保存并上传至您的服务器上。


都弄好后,记得在后台主题设置处清理模板缓存,让修改生效。
至此搞定!
方法二:
通过代码注入的方式:进入halo后台,设置-代码注入-页脚
在页脚内填入以下代码:
<style>
#footer-animal {
position: relative;
width: 100%;
}
#footer-animal .animal-wall {
position: absolute;
bottom: 0;
width: 100%;
height: 36px;
background: #bcb0a4 url(https://api.minio.yyds.pink/moony/files/2024/10/dwy1.avif) repeat center;
background-size: cover; /* 自适应宽度和高度 */
box-shadow: 0 4px 7px rgba(0,0,0,.15);
}
@media screen and (max-width: 1023px) {
#footer-animal .animal-wall {
height: min(36px, 4vw); /* 在小屏幕上自适应高度 */
}
}
#footer-animal img.animal {
position: absolute; /* 绝对定位 */
bottom: 0; /* 紧贴 animal-wall 顶部 */
left: 50%; /* 水平居中 */
transform: translateX(-50%);
max-width: min(974px, 100vw); /* 最大宽度限制 */
display: block;
}
#footer-banner {
margin-top: 0 !important;
}
</style>
<div id="footer-animal">
<div class="animal-wall"></div>
<img class="animal entered loaded" src="https://api.minio.yyds.pink/moony/files/2024/10/dwy.avif" alt="动物" data-ll-status="loaded">
</div>保存后,刷新页面,搞定!
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 阿锦在线[ajinol.com]
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果